Pada sebuah laman web terkadang kita melakukan scroll yang banyak sampai ke bawah halaman, kemudian kita ingin kembali ke lokasi paling atas pada laman tersebut, namun kita harus melakukan scroll kembali sampai ke atas laman, hal tersebut akan memakan waktu dan membuat jari tangan pegal-pegal.
Oleh karena itu disini kita bisa menambahkan sebuah tombol yang berfungsi untuk scroll otomatis kembali ke bagian laman web atau blog paling atas. Tombol ini biasanya disebut Tombol Back To Top.
Oke langsung saja kita akan menambahkan sebuah tombol Back To Top pada laman web atau blok milik kita. Tutorial kali ini akan kita coba pada blogspot.
Caranya:
Login Ke akun Blogger Sobat
Pilih Menu Layout pada sisi kiri dashboard.
Login Ke akun Blogger Sobat
Pilih Menu Layout pada sisi kiri dashboard.
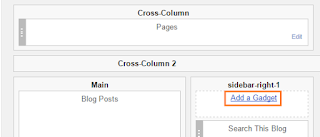
Setelah form Layout terbuka Kemudian Klik Pilihan Add a Gadget seperti pada gambar dibawah.
Setelah jendela add gadget terbuka pilih HTML / Javascript seperti pada gambar dibawah.
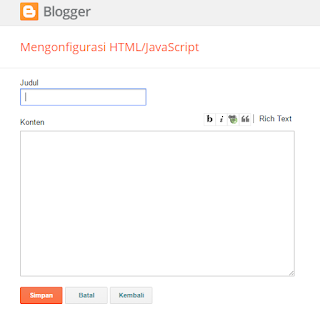
Maka akan muncul jendela baru untuk menambahkan kode HTML dan Javascript seperti pada gambar dibawah ini.
Tambahkan kode dibawah ini pada bagian Konten.
<script>
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery('.back-to-top').fadeIn(duration);} else {
jQuery('.back-to-top').fadeOut(duration);}});
jQuery('.back-to-top').click(function(event) {
event.preventDefault();
jQuery('html, body').animate({scrollTop: 0}, duration);
return false;})});</script>
<style>
div#page {
max-width: 900px;
margin-left: auto;
margin-right: auto;
padding: 0px;}
.back-to-top {
position: fixed;
bottom: 2em;
right: 0px;
text-decoration: none;
color: #000000;
font-size: 12px;
padding: 0em;
display: none;}
.back-to-top:hover {
text-decoration: none;}</style>
<a class="back-to-top" href="https://www.blogger.com/blogger.g?blogID=5635330048265631101#"><img alt="Back to Top" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGG3vkEJrukxpBcWLkpr1TXHofk6X_L-rDAsvzlAM-eHQxFRmlXZ9Xx6ATIjld0-e8HASoYTE4ZDRJeagvTjBOjd5kjFn-FuX-Cs4-rGqC1aZTlgUFPHqOXLTcOqbtagb7ICHTBI-oAH8/s1600/5.png" /></a>
Untuk bagian Judul agan boleh mengisi apa saja, atau dikososngkan juga tidak masalah.
Maka akan terlihat seperti ini.
Kemudian Klik Simpan / Save
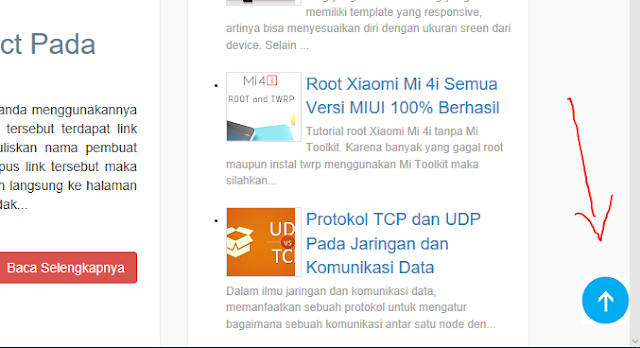
Sekarang coba anda buka halaman web anda dan lakukan scroll, maka akan otomatis muncul tombol Back To Top pada bagian sebelah kanan bawah.
Jika anda klik tombol tersebut maka halaman web akan otomatis scroll sampai ke posisi paling atas.
Catatan!! Apabila Tidak terjadi apa-apa atau tombol tidak muncul, mungkin anda perlu menambahkan code JQuery pada file HTML template anda.
Caranya:
Pada halaman Dashboard pilih Menu Template sebelah kiri.
Klik Tombol Edit HTML seperti pada gambar dibawah.
Pada halaman Dashboard pilih Menu Template sebelah kiri.
Klik Tombol Edit HTML seperti pada gambar dibawah.
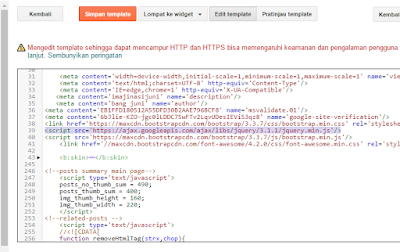
Kemudian akan muncul halaman edit code HTML blog anda.
Carilah kode </head>
Gunakan tombol Ctrl + F untuk mempercepat proses pencarian
Setelah anda menemukannya tambahkan kode dibawah ini tepat diatas kode </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js'/>
Kemudian klik tombol Simpan
Sekarang coba buka laman wen anda kembali dan lakukan Scroll, maka akan muncul tombol backt to top pada bagian pojok kanan bawah laman web anda.